Hiệu ứng ánh sáng tạo điểm nhấn cho Banner quảng cáo
Banner trên rất đơn giản những vẫn bắt mắt nhờ hiệu ứng ánh sáng Light effect, món này không có gì phức tạp, chỉ là brush click chuột phát là thêm được hiệu ứng vào ảnh.
Các bước thiết kế ảnh trên:
Bước 1: Tìm ảnh Stock
Ở đây là hình ảnh một cô gái trên nền màu tím nhạt (có sẵn nền hiệu ứng Bokeh lung linh)
Bạn có thể tìm ảnh Stock chất lượng trên các site ảnh Stock hoặc tự chụp
Bước 2: Tạo viền banner bao quanh ảnh
Một ảnh Stock đơn thuần là một ảnh nghệ thuật, chưa thể làm banner quảng cáo được
Do đó, các bạn cần biết những bố cục trong một banner, ví dụ ở banner trên, mình tách ra 2 phần, chữ và ảnh. Làm vậy để có khoảng trống viết chữ.
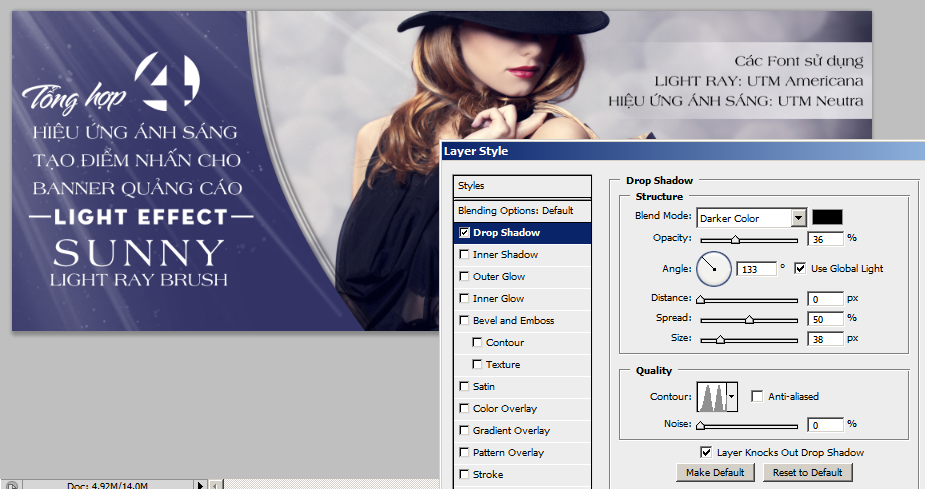
Bí kíp: Tạo Shadow cho dãy phân cách
Để tăng thêm sự tinh tế cho dãy phân cách, các bạn có thể tạo Shadow kiểu này.
Bước 3: Chèn chữ vào Banner
Phần này sử dụng nghệ thuật Typoraphy, ở ảnh trên mình có dùng kỹ thuật khoảng cách giữa các chữ xa nhau, Style này khá hay, áp dụng cho chữ S U N N Y , lưu ý là áp dụng đối với một từ thôi nhé, chứ viết cả dòng mỗi chữ xa nhau thế này rất khó đọc.
Bước 4: Tạo Layer text box hiệu ứng fade
So với text box hình chữ nhật mặc định có sẵn thì nét vẽ trông rất thô
Bí kíp là fade một góc.
Cách làm rất đơn giản, tạo một Layer mới, xong bỏ dấu check cho background rồi dùng công cụ Gradient để làm mờ một phía. Ok, giờ thì viết chữ lên text box.
Bước 5. Thêm hiệu ứng ánh sáng Light effect
Search Google từ khóa Light effect photoshop brush, sẽ có rất nhiều hiệu ứng ánh sáng trang trí, thêm ánh sáng vào banner sẽ giúp ảnh sống động hơn.
Ghi chú:
Font UTM Americana và UTM Neutra