|
| Hình ảnh Banner được chụp từ Website www.Eximbank.com.vn |
Rất rất nhiều Banner cho website sử dụng đường cong phân cách (Divider) như kiểu trên, Banner trên website Eximbank là một ví dụ cho Style banner này.
Hôm nay, ThiếtkếPS hướng dẫn cách vẽ đường cong này bằng Pen tool của Photoshop, cách này không hoàn hảo lắm và hầu như làm thủ công 100% vì mình chưa biết cách sử dụng công cụ Fill màu :D
Ưu điểm của cách này là đơn giản, cùng xem và thực hành nhé:
Xem Video hướng dẫn:
Bước 1: Tạo một ảnh mới với kích thước khoảng 800 * 300
Bước 2: Vẽ đường cong bằng Pen Tool
Đầu tiên chấm 2 điểm như thế này:
Tiếp tục chấm để vẽ thành hình này:
Kế tiếp là điều chỉnh đường cong, mình vẽ liên tục hình khối này.
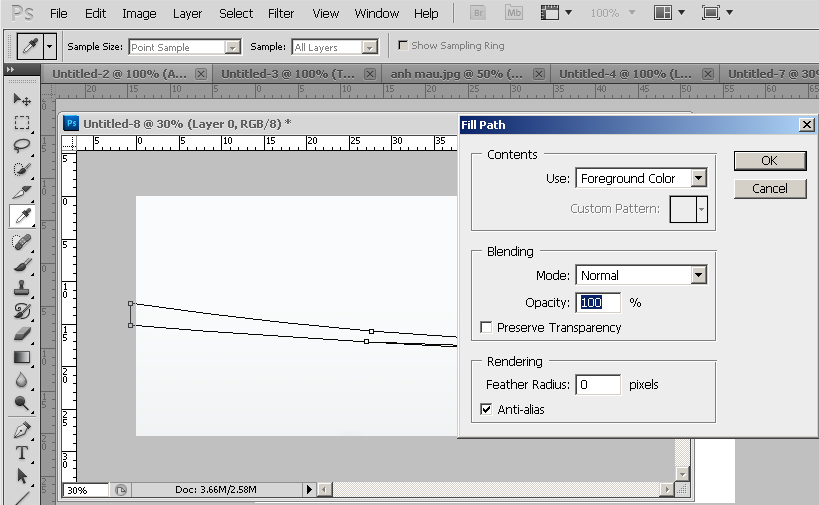
Bước 3: Tô màu
Giờ đến phần tô màu cho khối này, chuột phải chọn Fill Path
Ok! Đã tô màu dãy này, chọn Foreground Colour nhé.
Thực hiện tương tự để tô màu cho phần trên:
Bước 4.Thêm chữ vào Banner
Banner này theo tông màu sáng, do đó chữ cũng nên chọn màu sáng.
Ở đây mình bắt chước đặt một ảnh minh họa bên trái giống Banner của Eximbank, bên phải sắp xếp chữ Typography theo chiều dọc. Thông thường một tiêu đề nên nhấn mạnh bằng nét chữ đậm cho một dòng, các dòng còn lại viết chữ với Font nét mỏng để làm điều hòa. KHÔNG NÊN chọn chữ nét đậm cho tất cả vì sẽ gây phản cảm, nhìn vào bị nhức mắt.

Về phối hợp màu sắc: các box tối làm nổi bật chữ có thể chọn màu tối theo các màu CHỦ ĐẠO, trên banner này có 3 màu chủ đạo là: Xanh, Đen, Trắng. Do đó mình chọn màu đen và màu trắng xám có viền Stroke để nhìn bố cục có vẻ cứng hơn, nếu không có Stroke các góc "bén" như lưỡi lam và không hợp với màu nền, việc chọn nét Stroke viền cho box chữ còn giúp nhấn mạnh nội dung và phân vùng bố cục text rõ ràng hơn.
Về bố cục ở Footer: đa số bổ sung thông tin liên hệ, mã QR code hay các địa chỉ website.
Font chữ: Dòng "Tự học thiết kế" là Font UTM - Avo
Dòng Banner quảng cáo là Font UTM Futura Extra
Các dòng chữ khác cũng sử dụng Font UTM - Avo
Nhận xét: Banner này thuộc Style đơn giản, các Background đều thống nhất một màu, phù hợp để làm ảnh Slider cho website hoăc Post lên Facebook