7 mẹo thiết kế quảng cáo hiệu quả
1. Chọn màu sắc và font chữ thích hợp
1. Chọn màu sắc và font chữ thích hợp
Có hàng trăm font chữ hỗ trợ tiếng Việt có thể dùng trong thiết kế. Có hàng nghìn màu bạn có thể dùng. Đừng gây khó chịu cho người dùng bằng các màu sắc quá sặc sỡ hoặc font chữ khó đọc
Tham khảo: —————————-
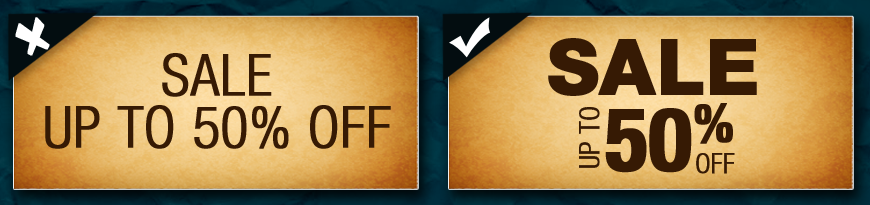
2. Font chữ đậm thu hút sự chú ý hơn
Các từ quan trọng như “SALE” hoặc “50%” cần được bôi đậm
3. Thông điệp, hình ảnh rõ ràng
Người dùng có rất ít thời gian. Hãy thiết kế sao để họ có thể xem lướt qua, chứ không phải đọc quảng cáo của bạn.
4. Sử dụng Call-to-action
Ai cũng biết rồi, khỏi cần giải thích nhiều 
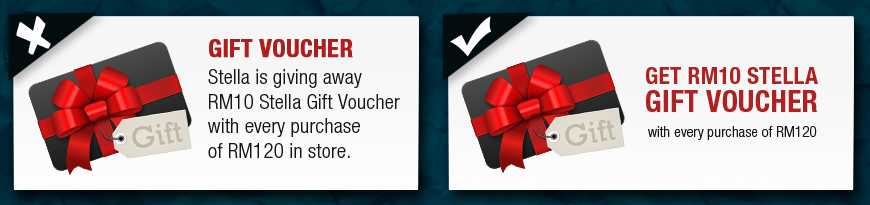
5. Đơn giản hóa tối đa
- Đơn giản hóa thông điệp: một banner chỉ cần và chỉ nên thể hiện 1 thông điệp. Đừng quá tham lam truyền tải nhiều thông điệp, người dùng sẽ ngay lập tức bỏ qua
- Đơn giản hóa chi tiết: banner có chi tiết, hình ảnh, text nào thừa không? Có thể bỏ phần nào mà nội dung thông điệp không bị ảnh hưởng?
6. Giới hạn thời gian/số lượng trên banner
Bạn chỉ có thể mua mấy sản phẩm trên trong 2 ngày nữa!
Black Friday, Giờ vàng giá sốc, Thứ năm may mắn…Đi một vòng các siêu thị gia dụng, siêu thị điện máy, bạn sẽ thấy nhan nhản các chương trình giảm giá trong khoảng thời gian cố định…Nó được gọi bằng thuật ngữ “Hunger Marketing”.
Nếu nó đúng với cả kế hoạch Marketing, nó cũng đúng với banner.
7. Khuôn mặt thu hút ánh nhìn
Với một ngân sách quảng cáo hạn chế, việc tăng hiệu quả của mỗi quảng cáo luôn là bài toàn khó đối với các Marketer. Bài viết 7 cách tăng CTR cho banner hy vọng sẽ giúp bạn cải thiện được chỉ số CTR cho các banner quảng cáo.
1. Ánh mắt hướng tới người xem
Một thiết kế bắt mắt (eye-catching) nghĩa là nó có khả năng thu hút ánh mắt của khách hàng. Không có gì thu hút ánh mắt của mình bằng một ánh mắt khác nhìn chằm chằm vào mình. Phản xạ tự nhiên của con người lúc này là nhìn lại vào ánh mắt đó.
Quy luật này được sử dụng rộng rãi trong hội họa, điện ảnh, nhiếp ảnh… Với thiết kế banner quảng cáo, việc đưa một nhân vật có ánh mắt nhìn chằm chằm hướng tới người xem là khá phổ biến, và luôn đem lại hiệu quả tốt.
Hai mẫu quảng cáo trên có CTR khá cao, bằng 300% so với các banner thường
2. Màu của banner
Thử nghiệm cho thấy những màu đỏ sẫm, booc đô, sẫm…thường có hiệu quả khá tốt. Lý giải cho việc này là vì hầu hết các website hiện nay đều sử dụng background trắng. Các màu sẫm của bạn tạo nên sự tương phản rõ rệt. Thu hút ánh mắt người dùng vào banner
Tất nhiên đây là một kết luận quy chụp. Yếu tố màu sắc tùy thuộc cảm quan, sở thích của mỗi nguời. Hơn nữa, việc sử dụng màu nào còn tùy thuộc việc xây dựng nhận diện thương hiệu của từng đơn vị.
Trong quá trình chạy quảng cáo, mong các bạn tiếp tục thử nghiệm và phản hồi.
Mẫu bên trái có CTR cao gấp 180% banner thường.
Mẫu bên phải mới chạy. Nhưng dự đoán sẽ có CTR cao.
Để rút ra kết quả tốt nhất. Các bạn sử dụng phương pháp test A/B như sau:
- Thiết kế 1 banner với hình nền trong suốt
- Copy làm 2 hoặc nhiều bản
- Phối cho mỗi bản một màu background riêng
- Chạy thử và kiểm tra
3. Con trỏ chuột
Đây thực ra là một chiêu trò đánh lừa thị giác người dùng. Cần rất hạn chế khi sử dụng. Phương pháp này dựa trên yếu tố tâm lý: người dùng máy tính luôn theo dõi vị trí của con trỏ chuột. Ánh mắt của họ sẽ di chuyển theo con trỏ chuột để định vị nơi cần đọc. Vì vậy việc tạo một con trỏ chuột trên banner có thể ngay lập tức thu hút ánh mắt người dùng
Banner bên trái có CRT bằng 400% banner thường.
Banner bên phải có CTR 350% banner thường.
4. Những mũi tên
Giữa hàng loạt banner và content trên website, rất khó để người xem có thể tập trung vào điều gì đó quan trọng. Việc đưa mũi tên vào banner có tác dụng hút ánh mắt khách hàng vào nội dung mình muốn.
Ánh mắt đi theo hướng mũi tên chỉ gần như một phản xạ. Hãy xem banner sau:
Chỉ với một khoảng màu xanh đậm và viền frame hình mũi tên, banner này đã có ctr bằng 300% các banner khác.
5. Thay đổi Call to Action
Các Call to Action hiện nay đều gặp 3 vấn đề chính:
- Người dùng gặp quá nhiều Call to Action, dẫn đến nhàm chán, không chú ý
- Call to Action diện tích quá nhỏ, chỉ như trang điểm cho banner, chứ không phải là thành phần chính
- Ngôn ngữ của Call to Action quá nghèo nàn, quanh quẩn chỉ có: Mua ngay, xem ngay, click ngay
Khắc phục với từng vấn đề, ta có
- Thêm các điều hướng cho Call to Action để người dùng dễ thấy, dễ nhận biết
- Tăng diện tích Call to Action, dùng diện tích lớn, background tương phản, font chữ to
- Đổi text của Call to Action bằng từ ngữ sinh động hơn: Mua ngay => Tôi muốn mua; Xem ngay => Mua và làm đẹp hôm nay (với Mỹ Phẩm)…
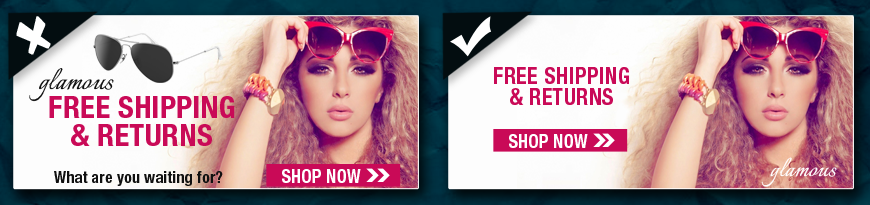
6. Đơn giản và tập trung
Sự tối giản của banner giúp người xem tập trung vào object cần quảng cáo. Trào lưu chụp teen xóa phông cũng dựa trên nguyên tắc tương tự. Hình nền càng đơn giản, đối tượng càng nổi bật và thu hút
7. Sun Effects
Những banner có background như thế này rất thu hút ánh mắt người xem. Mọi ánh mắt sẽ được hướng dần về tâm banner
Trên đây là một số cách để tăng CTR cho banner. Những cách này có ứng dụng khá rộng rãi trong quảng cáo: Admicro, Facebook Ads, Google Display, hoặc các quảng cáo bạn muốn đặt trên web
Màu sắc và tỉ lệ chuyển đổi
Với sản phẩm: Màu sắc đóng vai trò rất quan trọng trong quyết định mua hàng của khách hàng.
Với banner: Màu sắc đóng vai trò rất quan trọng tới việc khách hàng click hay không vào banner.
Cùng tìm hiểu một số kiến thức về màu sắc và cách sử dụng màu.
Nguồn: http://fang.badao.vn/tong-hop-7-meo-thiet-ke-quang-cao-hieu-qua-cao/